Mr. Mahmoodie
SELAMAT DATANG
Translate
Rabu, 27 Februari 2019
Permohonan Pembukaan Rekening SMA Swasta
Bangkalan, 03 Oktober 2018
Nomor : 030/SP/SMA.Ash/A/IX/2018
Lampiran ; -
Perihal : Permohonan Pembukaan Rekening BKSM SMA Ash-Shahihiyah
Kepada Yth.
Pimpinan Bank Jatim Cabang Bangkalan
Di
BANGKALAN
Yang bertanda tangan dibawah ini Kepala Sekolah Menengah Atas (SMA) Ash-Shahihiyah, bersama ini kami sampaikan permohonan kepada Pimpinan Bank Jatim Cabang Blega untuk membuka Rekening Baru dengan data sebagai berikut :
Nama Rekening : BKSM SMA ASH-SHAHIHIYAH.
Alamat Sekolah : Jl. KH, Af’al Pertiga Rosep Kecamatan Blega
Kabupaten Bangkalan
Demikian Permohonan ini kami buat untuk memperlancar Proses Pengajuan dan Pencairan Bantuan Khusus Siswa Miskin (BKSM) yang ada di sekolah kami. Atas kerja sama yang baik kami sampaikan terima kasih.
Mengetahui, Kepala
Ketua Yayasan SMA Ash-Shahihiyah
KH. ABD. HANNAN SYA’RANY, S.Pd Drs. MOH. HOLILI, SH, M.Pd.I
untuk mendownload silahkan klik Disini
Minggu, 11 Oktober 2015
SURAT PERNYATAAN PEMBERLAKUAN KURIKULUM
SURAT
PERNYATAAN
Yang bertanda tangan di
bawah ini :
Nama : Abdus Somad. S.Pd.I
Tempat & Tgl lahir : Bangkalan, 17 Agustus 1973
Jabatan : Kepala Madrasah
Nama Madrasah : MTs. Ash-Shahihiyah
Alamat Madrasah : Jl. KH, Af'al Pertiga Rosep
Kecamatan Blega
Kabupaten Banglalan
Menyatakan dan menetapkan untuk memberlakukan
Kurikulum Tingkat Satuan (KTSP) Tahun Pelajaran 2014/2015.
Demikian pernyataan ini saya buat dengan
sesungguhnya agar dapat digunakan sebagaimana mestinya.
Rosep, 14 Juni 2015
Kepala Madrasah,
Materai
ABDUS SOMAD,
S.Pd.I
Kamis, 08 Januari 2015
Membuat Efek Bayangan Teks di Coreldraw
Tutorial coreldraw mengenai cara membuat efek bayangan pada teks atau tulisan ini tentunya sangat mudah sekali, tapi bagi pemula atau yang belum mengerti cara membuat efek shadow / bayangan pada teks ini saya rasa akan mengalami kesulitan juga apabila tidak mengerti teknik memberi bayangan pada teks di coreldraw.
Cara Membuat Efek Bayangan pada Tulisan di Coreldraw
1. Buka program coreldraw
2. Pada toolbox, pilih Text Tool dan buat teks misalnya Blogger Bondowoso

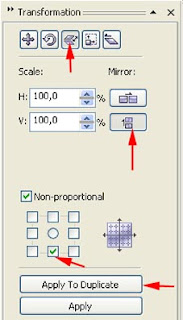
3. Pada menu bar pilih Arrange => Transformations => Scale and Mirror dan pengaturannya seperti pada gambar dibawah ini

4. Hasilnya seperti dibawah ini

5. Lalu memberi efek bayangan teks dengan cara pada toolbox pilih Interactive Transparency Tool. Dalam keadaan teks hasil duplikat masih terselek lalu arahkan mouse dari tengah sampai ke bawah seperti dibawah ini

6. Hasilnya seperti dibawah ini

Tutorial membuat efek bayangan teks pada coreldraw ini saya rasa mudah untuk dipraktekkan, semoga bermanfaat.
Jumat, 11 Oktober 2013
cara mengubah tampilan facebook lebih keren di komputer kita
1.Langkah pertama buka browser mozilla pada komputer kamu.
2.Kemudian teman-teman KJLS silahkan mendownload Add-ons Mozilla. stylish yang bisa kalian unduh di sini
https://addons.mozilla.org/en-US/firefox/addon/2108/
3.Setelah berhasil mengunduh Stylish,silahkan restart mozilla kamu,kemudian kalian pilih tampilan layout pada facebook menjadi seperti yang kalian inginkan.Silahkan pilih theme sesuai keinginan kalian.Teman-teman bisa mendapatkannya di sini secara lengkap.silahkan klik url berikut ini untuk memilih dan menginstal theme nya.
http://userstyles.org/styles/browse/facebook.com
4.-klik tombol "Load into Stylish"
5.Setelah itu save dan refresh halaman facebook kamu.
INI ADALAH CONTOH TAMPILAN FACEBOOK YANG BARU.
Rabu, 15 Agustus 2012
Lirik Lagu Broken Angel - Arash ft. Helena
Lirik Lagu Broken Angel - Arash ft. Helena
I’m so lonely broken angel
I’m so lonely listen to my heart
Man dooset daram
Be cheshme man gerye nade
Na, nemitoonam
Bedoone to halam bade
I’m so lonely broken angel
I’m so lonely listen to my heart
On n’ lonley, broken angel
Come n’ save me before i fall apart
To harja ke bashi kenaretam
Ta akharesh divoonatam
To , to nemidooni , ke joonami , bargard pisham
La la leyli , la la leyli , la laaa
I’m so lonely broken angel
I’m so lonely listen to my heart
Man dooset daram
Be cheshme man gerye nade
Na, nemitoonam
Bedoone to halam bade:
I’m so lonely broken angel
I’m so lonely listen to my heart
On n’ lonley, broken angel
Come n’ save me before i fall apart
To harja ke bashi kenaretam
Ta akharesh divoonatam
To , to nemidooni , ke joonami , bargard pisham
La la leyli , la la leyli , la laaa
I’m so lonely broken angel
I’m so lonely listen to my heart
Man dooset daram
Be cheshme man gerye nade
Na, nemitoonam
Bedoone to halam bade
I’m so lonely broken angel
I’m so lonely listen to my heart
On n’ lonley, broken angel
Come n’ save me before i fall apart
To harja ke bashi kenaretam
Ta akharesh divoonatam
To , to nemidooni , ke joonami , bargard pisham
La la leyli , la la leyli , la laaa
Rabu, 16 Mei 2012
Alhamdulillah.. walaupun gk begitu sehat,,tapi kali ini saya masih diberi kesempatan untuk berbagi pengetahuan dengan orang yg mungkin membutuhkan Tutorial ini,,,
walaupun cuma seikit tapi saya harap ini bisa berguna untuk kalian semua...
Amiiiiinn
okeeeeeeeeee.... kita langsung saja pada pembahasan.
Bentar.. buka baju dulu.. gerah banget nih.. hehehehehehe
Buka dokumen baru ukuran A4 ..dengan resolusi 300 dpi.

Warnai halaman baru tadi dengan warna hitam dengan menggunakan Paint bucket tool..

Sekarang buka gambar latar belakang nya.. saya pake latar belakang kota aja ya.. biar keren
Drag gambar kota New York tadi ke dokumen baru…
Bahan gambarnya silahkan download disini

atur gambar nya supaya fit.. gepeng-gepeng gpp… karena nanti itu hanya background yang nanti gak keliat juga.

Action selanjutnya adalah buka gambar api … drag ke dokumen juga..

Sekarang hilangkan background kotak nya.. karena kita cuman butuh gambar api nya saja.
Klik add layer mask di layer palette.
Brush seputar gambar api dengan warna hitam…

jelas kan ?
lanjut yah.. sekarang duplikat gambar api yang sudah dihilangin background nya tadi.. dengan cara ALT + Drag ke samping kanan.

Edit kedua gambar api terserbut dengan mengurangi kontras dan warna nya.. dengan menggunakan hue/saturation

Sekarang buka gambar HULK dan Drag ke dokumen baru

Atur letaknya seperti ini

Seleksi gambar HULK dengan menggunakan PEN Tool.. sebenernya bisa pake magic wand tool.. tapi saya lebih seneng pake PEN Tool karena hasilnya bisa lebih bagus..
Ini pekerjaan yang butuh ketelitian dan menyenangkan.. bisa bikin mata jereng-jereng hehehehe..

Klik disini untuk penggunaan PEN Tool lebih jelas
Kalo ada kesalahan klik waktu seleksi dengan PEN tool.. tekan CTRL + Z (undo) atau CTRL + ALT + Z kalo salahnya banyak..
kalo udah beres seleksinya.. klik kanan layar lalu pilih Make selection

Hasilnya nanti bakal seperti ini :

Kebetulan sekali si HULK punya background hitam.. jadi tinggal add layer mask aja.. biar hitam nya ilang..

Hasilnya akan seperti ini :

Karena dibagian bawah nya akan dipake buat Credit Text… jadi harus agak gelap.. soalnya nanti text nya berwarna putih..
Buat layer baru di paling atas … Klik Layer > new > layer
Brush bagian bawahnya dengan warna hitam.. secukupnya aja..

Turunkan opacity brush hitam menjadi 75%

Sekarang tulis judulnya.. dengan warna Hitam atau terserah aja.. font nya musti agak tebal . saya pake font IMPACT.(bisa cari di internet kalo gak ada). IMPACT itu font tebel.. jadi keliatan garang … jangan pake Times new roman ya.. hehehe.. nanti gak serem judulnya..

Klik kanan layer tulisan > blending options
Pilih outer glow dengan warna hijau .. size nya dibesarin dikit biar keliatan glow nya.

Buat Credit Text ( seperti judul nya apa, produksi mana, pemeran nya siapa dll ) .. sekarang ngarang sendiri aja ya.. terserah mau nulis apa juga..ini pake font ARIAL biasa gpp..

Setting di Type palette nya.. Horizontal scale jadi 50% supaya hurufnya lebih rapet.

Kecilin sebagian hurufnya supaya lebih mirip dengan Credit Text..

tambahkan logo Dolby

Hasil akhirnya akan seperti ini :

gimana ? gampang kan ?
:: nb : Man Jadda Wa jada ( yang bersungguh-sungguh pasti berhasil )
Sabtu, 12 Mei 2012
Cara Memasang Tombol Back To Top (Kembali Ke Atas)
Halaman blog yang panjang mungkin salah satu hal yang tidak disukai oleh
pembaca. Solusinya pada halaman home jangan terlalu banyak menyimpan
jumlah artikel. sebaiknaya dalam halaman home mempunyai maksimal 5 atau 3
artikel dan ditambah dengan pemanfaatan fungsi read more (baca
selengkapnya).
Tapi kalau memang elemen blog atau artikel yang panjang bagaimana? pembaca akan lebih malas mengscroll kembali ke atas halaman page untuk mengakses menu lain. Kalau begitu silakan saja pasang "Icon Back To Top" (tombol Icon kembali ke atas) yang memungkinkan pembaca lebih mudah kembali ke atas halaman. Tombol Icon tersebut selalu terletak pada tempat atau posisi yang tetap walaupun adanya scrolling page.
Berikut kode "Icon Back To Top" (tombol Icon kembali ke atas) dan design yang dapat Anda pilih ( designed by syilpid )
Masuk ke dasbor > tata letak > edit html > Letakan kode di atas </body>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotopbiru.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotophitam.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotophijau.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotopkuning.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotopmerah.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotoporange.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotoppink.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotopungu.png'/></a>
selamat mencoba
Tapi kalau memang elemen blog atau artikel yang panjang bagaimana? pembaca akan lebih malas mengscroll kembali ke atas halaman page untuk mengakses menu lain. Kalau begitu silakan saja pasang "Icon Back To Top" (tombol Icon kembali ke atas) yang memungkinkan pembaca lebih mudah kembali ke atas halaman. Tombol Icon tersebut selalu terletak pada tempat atau posisi yang tetap walaupun adanya scrolling page.
Berikut kode "Icon Back To Top" (tombol Icon kembali ke atas) dan design yang dapat Anda pilih ( designed by syilpid )
Masuk ke dasbor > tata letak > edit html > Letakan kode di atas </body>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotopbiru.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotophitam.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotophijau.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotopkuning.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotopmerah.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotoporange.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotoppink.png'/></a>

<!-- Bact to top designed by syilpid - www.tips-fb.com -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='http://i15.photobucket.com/albums/a398/syilpid/Backtotopungu.png'/></a>
selamat mencoba
Langganan:
Postingan (Atom)

